How to show native Menu Bar in Flutter Windows App
In this article, I would be sharing how you can show native menu bar in your flutter windows app. This is something which is still not provided by default by flutter. This article is starting point for adding the menu system in your windows app. You can easily build upon it.
Step 1:
Open your flutter project in the editor of your choice.
Step 2:
Goto your apps windows folder
Step 3:
Goto runners folder
Step 4:
Open file win32_window.cpp file
Step 5:
Add the following below the line #include "resource.h"
#define IDM_FILE_NEW 1
#define IDM_FILE_OPEN 2
#define IDM_FILE_QUIT 3
void AddMenus(HWND);
Step 6:
Now goto function Win32Window::WndProc
Step 7:
Go inside the following following if condition :
if (message ==zWM_NCCREATE) {
Step 8:
Append the following code to the end of the block.
AddMenus(window);
Step 9:
Add one more else condition
else if(message == WM_COMMAND){
switch(LOWORD(wparam)) {
case IDM_FILE_NEW:
case IDM_FILE_OPEN:
MessageBeep(MB_ICONINFORMATION);
break;
case IDM_FILE_QUIT:
SendMessage(window, WM_CLOSE, 0, 0);
break;
}
}
Step 10:
Now add the following code at the bottom of the file
void AddMenus(HWND hwnd) {
HMENU hMenubar;
HMENU hMenu;
hMenubar = CreateMenu();
hMenu = CreateMenu();
AppendMenuW(hMenu, MF_STRING, IDM_FILE_NEW, L"&New");
AppendMenuW(hMenu, MF_STRING, IDM_FILE_OPEN, L"&Open");
AppendMenuW(hMenu, MF_SEPARATOR, 0, NULL);
AppendMenuW(hMenu, MF_STRING, IDM_FILE_QUIT, L"&Quit");
AppendMenuW(hMenubar, MF_POPUP, (UINT_PTR) hMenu, L"&File");
SetMenu(hwnd, hMenubar);
}
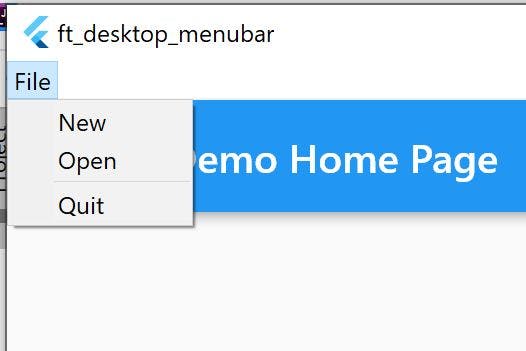
Now you can just run the file and you should see a windows bar on the top left of the app.